|
|
||
|---|---|---|
| MEDIA | ||
| .gitignore | ||
| .markdownlint.json | ||
| .prettierignore | ||
| CONTRIBUTING.md | ||
| LICENCE | ||
| OTHER.md | ||
| README.md | ||
✨Dvurechensky✨
⚫Шпаргалка по Markdown⚫
- Введение
- Заголовки
- Стили текста
- Подсветка синтаксиса
- Выравнивания
- Таблицы
- Ссылки
- Изображения
- Значки
- Списки
- Кнопки
- Складные элементы
- Горизонтальное правило
- Диаграммы
- Математические выражения
- Оповещения
- Упоминание людей и команд
- Ссылки на проблемы и запросы на исправление
- Цветные модели
- Просмотр кода
- Код в заголовках
- Другое
Введение
Markdown - это способ написания рич-текста (форматированного текста) с использованием синтаксиса форматирования обычного текста. Это также инструмент, который преобразует форматирование обычного текста в HTML.
- 2004: Джон Грубер разработал Markdown.
- 2014: CommonMark был создан как стандартная спецификация Markdown для устранения несоответствий и двусмысленностей в реализациях Markdown. Эта инициатива была инициирована Джоном Макфарлейном и поддержана другими энтузиастами Markdown для обеспечения надежной и последовательной спецификации.
Это руководство даст вам полное представление о ключевых командах в Gitea Flavored Markdown (GFM), который является строгим супернабором CommonMark.
Заголовки
# World 1
## World 2
### World 3
#### World 4
##### World 5
###### World 6
World 1
World 2
World 3
World 4
World 5
World 6
<h1>World 1</h1>
<h2>World 2</h2>
<h3>World 3</h3>
<h4>World 4</h4>
<h5>World 5</h5>
<h6>World 6</h6>
World 1
World 2
World 3
World 4
World 5
World 6
World 1
=
World 2
-
World 1
World 2
Стили текста
Нормальный
Все любят чай.
Все любят чай.
Жирный
Mac: command+B
Windows: control+B
**Все любят чай.**
__Все любят чай.__
<strong>Все любят чай.</strong>
Все любят чай.
Все любят чай.
Все любят чай.
Курсив
Mac: command+I
Windows: control+I
*Все любят чай.*
_Все любят чай._
<em>Все любят чай.</em>
Все любят чай.
Все любят чай.
Все любят чай.
Полужирный и курсив
**_Все любят чай._**
<strong><em>Все любят чай.</em></strong>
Все любят чай.
Все любят чай.
Кавычки
Mac: command+shift+.
Windows: control+shift+.
> Все любят чай.
<br>
> Все любят чай.\
> Все любят чай.\
> Все любят чай.
<br>
> Все любят чай.
>> Все любят чай.
>>> Все любят чай.
<br>
> **Все любят** *пить кофе и чай с печеньем по утрам.*
Все любят чай.
Все любят чай.
Все любят чай.
Все любят чай.
Все любят чай.
Все любят чай.
Все любят чай.
Все любят пить кофе и чай с печеньем по утрам.
Моношрифт
<samp>Все любят чай.</samp>
Все любят чай.
Подчеркнуто
<ins>Все любят чай.</ins>
Все любят чай.
Strike-through
~~Все любят чай.~~
Все любят чай.
<pre>
Привет как дела? <strike>Плохо.</strike> Приходи на работу. <strike>Не хочу.</strike>
</pre>
Привет как дела?Плохо..Приходи на работу.Не хочу.
<strike>
```js
console.log('Error');
```
</strike>
console.log('Error');
Boxed
<table><tr><td>Все любят чай.</td></tr></table>
| Все любят чай. |
Подпись
log<sub>2</sub>(x)
Subscript <sub>Все любят чай.</sub>
log2(x)
Subscript Все любят чай.
Надстрочный
2 <sup>53-1</sup> и -2 <sup>53-1</sup>
Надстрочный <sup>Все любят чай.</sup>
2 53-1 и -2 53-1
Надстрочный Все любят чай.
Цвет текста
Использование синтаксиса MathJax:
| Название цвета | Код | Пример |
|---|---|---|
| Apricot | $\color{Apricot}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.}$ |
\color{Apricot}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.} |
| Aquamarine | $\color{Aquamarine}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.}$ |
\color{Aquamarine}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.} |
| Bittersweet | $\color{Bittersweet}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.}$ |
\color{Bittersweet}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.} |
| Black | $\color{Black}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.}$ |
\color{Black}{Все\ любят\ пить\ кофе\ и\ чай\ с\ печеньем\ по утрам.} |
Многострочный
Быстрый
бурая лиса
перепрыгивает через
ленивую собаку.
Быстрая\
коричневая лиса\
перепрыгивает через\
ленивую собаку.
Подсветка синтаксиса
Встроенный код
Метод класса - это метод экземпляра объекта класса. При создании нового класса инициализируется объект типа Class, которому присваивается глобальная константа (в данном случае Mobile).
Вы можете использовать command + e на Mac или control + e на Windows чтобы вставить встроенный код.
Блок кода
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```csharp
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```java
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
Блок дифф-кода
## git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
-Все любят чай.
+Все не любят пить кофе и чай с печеньем по утрам.
a
-b
c
d
-e
f
```diff
## git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
-Все любят чай.
+Все не любят пить кофе и чай с печеньем по утрам.
a
-b
c
d
-e
f
```
- Красный текст
+ Зелёный текст
! Синий текст
# Серый текст
@@ Пурпурный и жирный текст @@
```diff
- Красный текст
+ Зелёный текст
! Синий текст
# Серый текст
@@ Пурпурный и жирный текст @@
```
Выравнивания
<p align="left">
<img src="MEDIA/i1.jpg" width="100" height="100" border="10"/>
</p>
<p align="center">
<img src="MEDIA/i1.jpg" width="100" height="100" border="10"/>
</p>
<p align="right">
<img src="MEDIA/i1.jpg" width="100" height="100" border="10"/>
</p>
<h3 align="center"> Мой подарок для вас </h3>
Мой подарок для вас
Таблицы
<table>
<tr>
<td width="33%"">
Все любят чай.
</td>
<td width="33%">
Все любят чай.
</td>
<td width="33%">
Все любят чай.
</td>
</tr>
</table>
| Все любят чай. | Все любят чай. | Все любят чай. |
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Выравнивание по левому краю | Выравнивание по центру | Выравнивание по правому краю |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
<table>
<tr>
<th>World 1</th>
<th>World 2</th>
</tr>
<tr>
<td>
| A | B | C |
|--|--|--|
| 1 | 2 | 3 |
</td><td>
| A | B | C |
|--|--|--|
| 1 | 2 | 3 |
</td></tr> </table>
| World 1 | World 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
|---|---|---|
| 1 | 2 | 3 <br/> 4 <br/> 5 |
| A | B | C |
|---|---|---|
| 1 | 2 | 3 4 5 |
<table>
<tr>
<th>Перед подъемом</th>
<th>После подъема</th>
</tr>
<tr>
<td>
<pre lang="js">
console.log(fullName); // undefined
fullName = "Nikolay Dvurechensky";
console.log(fullName); // Nikolay Dvurechensky
var fullName;
</pre>
</td>
<td>
<pre lang="js">
var fullName;
console.log(fullName); // undefined
fullName = "Nikolay Dvurechensky";
console.log(fullName); // Nikolay Dvurechensky
</pre>
</td>
</tr>
</table>
| Перед подъемом | После подъема |
|---|---|
console.log(fullName); // undefined
fullName = "Nikolay Dvurechensky";
console.log(fullName); // Nikolay Dvurechensky
var fullName;
|
var fullName;
console.log(fullName); // undefined
fullName = "Nikolay Dvurechensky";
console.log(fullName); // Nikolay Dvurechensky
|
Ссылки
Линия
[GITEA](https://www.dvurechensky.pro/)
Ссылка
[GITEA][reference text]
[GITEA][1]
[GITEA]
[reference text]: https://www.dvurechensky.pro/
[1]: https://www.dvurechensky.pro/
[GITEA]: https://www.dvurechensky.pro/
Сноска
Сноска.1
Еще одна важная сноска.2
Сноска.[^1]
Какая-то другая важная сноска.
[^1]: Это сноска номер один.
[^2]: Вот вторая сноска.

Относительный
[Пример относительной ссылки](https://www.dvurechensky.pro/dvurechensky_pro/MathJaxColorsMarkdown)
Авто
Посетите https://www.dvurechensky.pro/
Посетите https://www.dvurechensky.pro/
Email - example@example.com
Email - example@example.com
Раздел

Наведение
Вы можете использовать GITEA для создания таблиц markdown.
Вы можете использовать GITEA для создания таблиц markdown.
Закрытый
<https://www.dvurechensky.pro/>
Выделение слов и ссылка на URL
[GITEA](https://www.dvurechensky.pro/)
Изображения
Альтернативный текст и заголовок не являются обязательными.

![alt text][image]
[image]: MEDIA/i8.jfif "Title text"
<img src="MEDIA/i1.jpg" width="100" height="100" border="10"/>


<img src="MEDIA/g1.gif" />
<img src="https://shields.dvurechensky.pro/badge/theultimatemarkdowncheatsheet-brightgreen.svg" />
[](#)
<a href='https://binarytree.dev/' target='_blank'> <img src='MEDIA/i6.png' /> </a>
Значки

Списки
Упорядоченные
Mac: command+shift+7
Windows: control+shift+7
1. One
2. Two
3. Three
- One
- Two
- Three
1. First level
1. Second level
- Third level
- Fourth level
2. First level
1. Second level
3. First level
1. Second level
- First level
- Second level
- Third level
- Fourth level
- Third level
- Second level
- First level
- Second level
- First level
- Second level
Неупорядоченные
Mac: command+shift+8
Windows: control+shift+8
* 1
* 2
+ 1
+ 2
- 1
- 2
- 1
- 2
- 1
- 2
- 1
- 2
- First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level
- First level
- Second level
- Third level
- Fourth level
- Third level
- Second level
- First level
- Second level
- First level
- Second level
<ul>
<li>First item</li>
<li>Second item</li>
</ul>
- First item
- Second item
Задание
- [x] Исправить ошибку 223
- [ ] Добавить функцию 33
- Исправить ошибку 223
- Добавить функцию 33
Кнопки
<kbd>cmd + shift + p</kbd>
cmd + shift + p
<kbd> <br> cmd + shift + p <br> </kbd>
cmd + shift + p
<kbd>[Математика в Markdown](https://www.dvurechensky.pro/dvurechensky_pro/MathMarkdown)</kbd>
[<kbd>Математика в Markdown</kbd>](https://www.dvurechensky.pro/dvurechensky_pro/MathMarkdown)
Кнопка с эмодзи
<kbd> <br> [Математика в Markdown](https://www.dvurechensky.pro/dvurechensky_pro/MathMarkdown) ↗️ <br> </kbd>
Складные элементы
<details>
<summary>Markdown</summary>
- <kbd>[Emoji](https://www.dvurechensky.pro/dvurechensky_pro/EmojiCollectionsMarkdown_Markdown)</kbd>
- <kbd>[Математика в Markdown](https://www.dvurechensky.pro/dvurechensky_pro/MathMarkdown)</kbd>
</details>
Markdown
Горизонтальное правило
---
***
___
Диаграммы
```mermaid
pie
"Movies" : 80
"TV shows" : 20
```
pie
"Movies" : 80
"TV shows" : 20
Математические выражения
Important
Ознакомьтесь с представлением математики в Markdown.
Это встроенное математическое выражение $x = {-b \pm \sqrt{b^2-4ac} \over 2a}$
Это встроенное математическое выражение x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
$$
x = {-b \pm \sqrt{b^2-4ac} \over 2a}
Оповещения
> [!NOTE]
> Важные детали, которые пользователи не должны упускать из виду даже при быстром просмотре.
<br>
> [!TIP]
> Дополнительные советы, которые помогут пользователям добиться лучших результатов.
<br>
> [!IMPORTANT]
> Важная информация, необходимая пользователям для достижения успеха.
<br>
> [!WARNING]
> Срочное содержание, требующее немедленного внимания пользователя из-за возможного риска.
<br>
> [!CAUTION]
> Возможные негативные последствия действия.
Note
Важные детали, которые пользователи не должны упускать из виду даже при быстром просмотре.
Tip
Дополнительные советы, которые помогут пользователям добиться лучших результатов.
Important
Важная информация, необходимая пользователям для достижения успеха.
Warning
Срочное содержание, требующее немедленного внимания пользователя из-за возможного риска.
Caution
Возможные негативные последствия действия.
Упоминание людей и команд
В вопросах:
@dvurechensky_pro
В файле разметки:
https://www.dvurechensky.pro/dvurechensky_pro
https://www.dvurechensky.pro/dvurechensky_pro
Ссылки на проблемы и запросы на исправление
В вопросах:
#1
В файле разметки:
https://www.dvurechensky.pro/dvurechensky_pro/GITEA_Integrated/issues/1
dvurechensky_pro/GITEA_Integrated#1
Цветные модели
В выпусках:
`#ffffff`
`#000000`
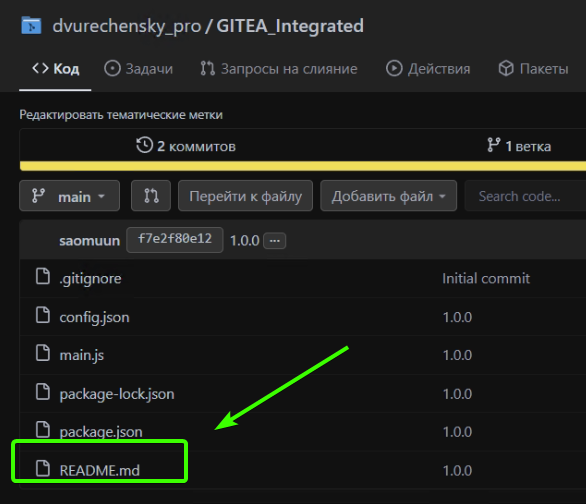
Просмотр кода
Щелкните по опции Code (справа вверху) или Raw (слева вверху), чтобы увидеть код уценки.

Note
Убедитесь, что вы щелкнули файл разметки, чтобы увидеть вид выше.

Код в заголовках
В заголовках выпусков и запросов на вытягивание.
TEST ISSUE
`TEST` ISSUE

Другое
Жми эту кнопку ↗️
✨Dvurechensky✨